이모저모/SwiftUI
SwiftUI View Nested Type 사용 컨벤션
ARpple
2024. 5. 30. 22:24
뷰 컨벤션 도식

FKViewConvention 예제 프로젝트
분리 목적
💡
- 페이지를 만드는데 개인 별 시간소요가 차이가 크게 발생하는 경우, 페이지 내부에 View Component 단위로 액션을 분리해 상호간에 협업할 수 있어야 합니다.
- 추가적으로 앱의 문제점이 발생한 경우 수정을 효율적으로 해야할 수 있습니다.
- 이 경우를 대비해 View Part에 파일 및 코드 구조를 설정합니다.
⚠️ 주의 사항
- 하나의 페이지에만 적용하는 내용입니다.
- (X) [일지 작성 > 농작업 키워드]와 같은 하위 페이지는 고려하지 않음
- (O) [일지 작성] 페이지만 고려함
알아야 할 사전 개념
- View와 ViewModifier의 차이점
- @EnvironmentObject와 하위 뷰 (페이지 X) 간 데이터 공유
구조 정의
하나의 EnvironmentObject 인스턴스로 분리한 뷰 요소 간 데이터 공유를 할 수 있다.
1. MainPageView
Figma에서 기능을 명세한 페이지
포함 가능한 코드들
- 해당 페이지의 하위 뷰 컴포넌트들을 포함한다.
- 해당 페이지의 하위 ViewModifier들을 포함한다.
- 하나의 페이지 레이아웃 구성을 위한 SwiftUI 기본 뷰 컴포넌트와 모디파이어를 포함한다.
- Sheet, NavigationDestination 등 화면 전환을 위한 모디파이어를 포함한다.
2. ViewComponents
페이지 하위 뷰 컴포넌트들을 내부에 선언하는 Enum 타입
포함 가능한 코드들
- FarmerKing 디자인 시스템에서 정의한 뷰 컴포넌트
- SwiftUI의 기본 뷰 컴포넌트
3. ViewModifiers
페이지 하위 뷰 모디파이어들
포함 가능한 코드들
- 해당 페이지의 하위 뷰 컴포넌트들을 포함한다.
- FarmerKing 디자인 시스템에서 정의한 뷰 모디파이어
- 하나의 페이지 레이아웃 구성을 위한 SwiftUI 기본 모디파이어를 포함한다.
- Sheet, NavigationDestination 등 화면 전환을 위한 기본 모디파이어를 포함한다.
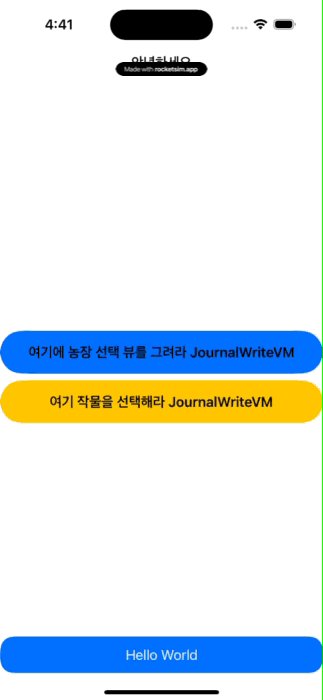
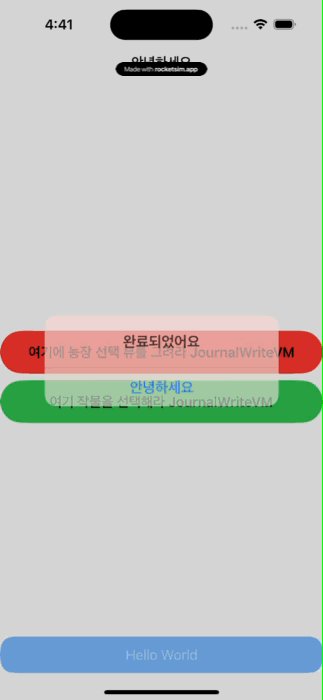
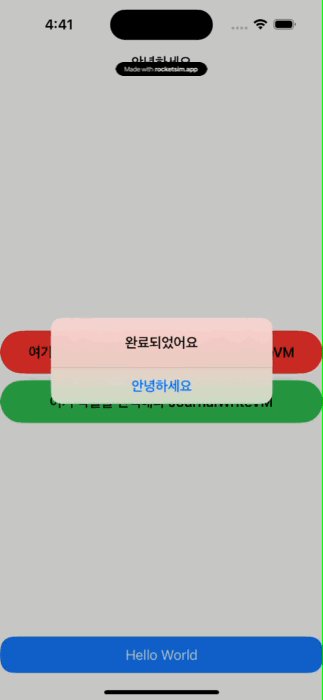
적용 예시 프로젝트

Hello World 버튼을 누르면 가운데 두 텍스트 박스의 색상이 바꾸고 알람이 뜨는 프로젝트 하나의 페이지만 존재한다.
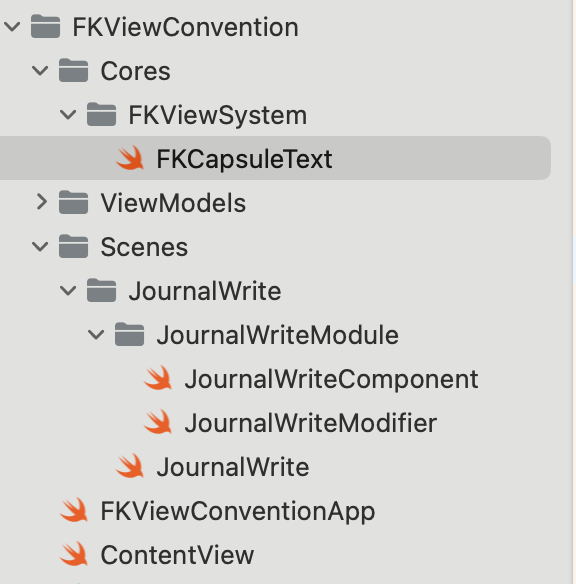
프로젝트 폴더

Cores > FKViewSystem
FarmerKing에서 공통적으로 사용하는 뷰 컴포넌트들 폴더
ViewModels >JournalWriteVM
저널 작성 페이지에서 사용하는 데이터 간의 흐름을 위한 뷰 모델들 집합 폴더
- JournalWriteVM
Scenes > JournalWrite
JournalWrite 페이지를 구성하는 화면과 관련된 폴더
- JournalWrite ⇒ 구조 정의에서 MainPageView
- JournalWriteModule ⇒ 구조 정의에서 ViewComponents, ViewModifiers를 담은 폴더들
- JournalWriteViewComponent ⇒ 구조 정의에서 ViewComponents
- JournalWriteModifier ⇒ 구조 정의에서 ViewModifiers